구글 블로그에 자동 목차를 넣는 가장 간단한 방법
구글 블로그(blogspot 또는 블로그스팟)를 운영하다 보면, 글이 길어질수록 독자들이 내용을 빠르게 이해하기 어려워집니다. 이럴 때 필요한 기능이 바로 자동 목차(Table of Contents) 입니다.
목차는 글의 구조를 한눈에 보여줄 수 있어 독자 경험을 높이고, SEO 측면에서도 본문 내부의 구조화된 링크 생성 이라는 이점을 제공합니다. 내 글을 검색엔진이 더 높은 곳에 위치 시켜 줄수도 있습니다.
이번 글에서는 구글 블로거(Blogger) 에서 복잡하게 테마 HTML을 수정하지 않고, 단지 위젯 추가만으로 자동 목차를 구현하는 방법 을 소개합니다. 코드를 그대로 복사해서 HTML/JavaScript 위젯에 넣기만 하면 작동하므로 누구나 쉽게 사용할 수 있습니다.
또한 테마 html을 직접 수정하지 않고, 가젯을 삽입하는 방식이기 때문에, 추후 구글 블로그의 테마를 변경해도 새로 입력해야 하는 번거로움이 없습니다.

blogspot 목차 기능이 필요한 이유
구글 블로거나 블로그스팟은 간편한 블로깅 플랫폼이지만, 내부에 목차 기능은 따로 제공하지 않습니다. 그래서 보통은 HTML을 직접 수정하거나, 본문에 수동으로 목차를 작성해야 하는 번거로움이 따릅니다.
하지만 아래에서 소개하는 방식은 구글 블로그에 최적화된 자동 목차 코드 로, 본문 안의 <h2> 와 <h3> 태그를 자동으로 감지하여 목차를 생성하고, 각 항목에 번호를 부여해 구조적으로 표시해줍니다.
특히 블로그스팟(blogspot.com)에서 글을 많이 다루는 분들이라면, 글의 깊이를 시각적으로 정리할 수 있어 전문적인 인상을 주는 효과 도 기대할 수 있습니다.
위젯 하나로 자동 목차 만들기
설정 방법은 매우 간단합니다.
- Blogger 관리자 페이지 > 레이아웃 메뉴로 이동
- ‘블로그 게시물’ 위 섹션에서 ‘가젯 추가’ 클릭
- HTML/JavaScript 위젯 선택 후, 아래 코드를 그대로 붙여넣기
이 코드는 구글 블로그(blogspot 플랫폼)에 최적화된 방식으로 설계되어 있으며, 블로그 글 제목 바로 아래 에 목차가 자동으로 삽입됩니다.
- 사진으로 간략하게 설명 드리면, 관리화면에서 아래 메뉴의 ‘레이아웃’을 누릅니다.
그 다음 가젯 추가를 누르고 Html/자바스크립트를 클릭합니다.
그럼 나오는 창에서 제목은 본인이 넣고 싶으신 가젯 제목을, 그리고 콘텐츠 칸에는 이글 아래의 스크립트 코드를 복사해서 넣으시면 됩니다.
저는 아래 사진처럼 Table of Contents 라는 가젯을 만들어서 Main의 저 위치에 넣었습니다.
한가지 추가 팁을 드리자면, 저는 블로그 설정과정을 보여주기 위해서 제목을 Table of Contents라고 입력했습니다만, 구글 블로그 화면의 깔끔한 구성을 위해서는 제목을 입력하시지 않으시는 것이 보기에 좋습니다. 왜냐하면 글 목록 화면에서도 목차는 나오지 않아도, 제목을 맨 위에 표시되기 때문에 불필요하게 지저분해 질수 있습니다.
자동 목차 삽입 코드
📌 아래 박스의 ‘복사’ 버튼을 누르면 전체 코드가 복사됩니다.
<script>
window.addEventListener("load", function () {{
const content = document.querySelector(".post-body, .entry-content");
const postTitle = document.querySelector(".post-title, .entry-title");
if (!content || !postTitle) return;
const headings = content.querySelectorAll("h2, h3");
if (headings.length === 0) return;
const wrapper = document.createElement("div");
wrapper.style.border = "1px solid #ddd";
wrapper.style.borderRadius = "8px";
wrapper.style.padding = "1em";
wrapper.style.marginTop = "3em";
wrapper.style.marginBottom = "2em";
wrapper.style.backgroundColor = "#f9f9f9";
wrapper.style.fontSize = "14px";
const tocTitle = document.createElement("div");
tocTitle.textContent = "목차";
tocTitle.style.fontWeight = "bold";
tocTitle.style.marginBottom = "0.5em";
tocTitle.style.fontSize = "16px";
wrapper.appendChild(tocTitle);
const tocList = document.createElement("ul");
tocList.style.listStyle = "none";
tocList.style.padding = "0";
tocList.style.margin = "0";
let h2Index = 0;
let h3Index = 0;
headings.forEach(function(heading, index) {{
const id = "toc-" + index;
heading.setAttribute("id", id);
const li = document.createElement("li");
li.style.marginBottom = "0.5em";
const link = document.createElement("a");
link.setAttribute("href", "#" + id);
link.style.textDecoration = "none";
link.style.color = "#333";
const text = heading.textContent.trim().replace(/\s+/g, ' ');
if (heading.tagName === "H2") {{
h2Index++;
h3Index = 0;
link.textContent = h2Index + ". " + text;
li.style.marginLeft = "0";
}} else if (heading.tagName === "H3") {{
h3Index++;
link.textContent = h2Index + "." + h3Index + " " + text;
li.style.marginLeft = "3em";
link.style.fontSize = "13px";
}}
li.appendChild(link);
tocList.appendChild(li);
}});
wrapper.appendChild(tocList);
postTitle.parentNode.insertBefore(wrapper, postTitle.nextSibling);
}});
</script>
주의사항
- <h2> 또는 <h3> 태그가 없으면 목차는 생성되지 않습니다.
- 위젯은 반드시 본문보다 위쪽 에 위치해야 합니다.
- 구글 블로그 테마에 따라 .post-body, .post-title 클래스명이 다를 수 있으니 확인 후 필요 시 수정해주세요.
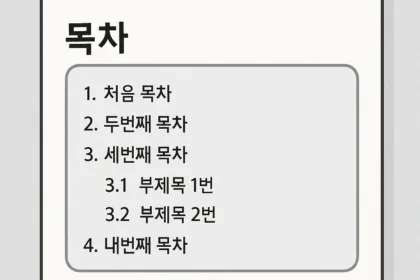
결과물
자 이제 아래처럼 목차가 자동으로 생성됩니다.

실제 적용 사례는 아래 사이트를 참조하세요
https://unknowncookers.blogspot.com
이처럼 구글 블로거 사용자라면, 단 하나의 위젯만으로도 글 전체의 품질을 높일 수 있는 기능 이니 꼭 한번 적용해보시길 추천드립니다.
제목과 목차가 겹치는 등의 경우 여백조정
테마에 따라서는 목차의 박스가 제목과 겹치는 등의 오류가 발생할 수도 있습니다.
이럴 경우는 아래의 값을 조정하여 여백을 벌릴 수 있습니다.
박스 위의 여백을 정의하는 코드는 이 부분입니다.
wrapper.style.marginTop = "3em";현재는 3em 으로 설정되어 있습니다.
이 값을 변경하면 자동목차 박스와 그 윗부분(제목 또는 다른 요소) 사이의 간격이 바뀝니다.
여백을 더 크게 하고 싶다면
wrapper.style.marginTop = "5em";여백을 더 줄이고 싶다면
wrapper.style.marginTop = "1em";픽셀단위로 하고 싶다면
wrapper.style.marginTop = "40px";이렇게 수정하시면 됩니다.
각각의 값의 정의는 다음과 같습니다.
- wrapper.style.marginTop → 자동목차 박스 바로 위 여백
- wrapper.style.marginBottom → 자동목차 박스 바로 아래 여백
- wrapper.style.padding → 박스 테두리와 내부 내용 간 여백
- tocTitle.style.marginBottom → ‘목차’ 타이틀과 첫 번째 항목 간 여백
- li.style.marginBottom → 항목 간 여백
- li.style.marginLeft → 소제목 들여쓰기 간격
- link.style.fontSize → 링크(항목) 글자 크기
- link.style.lineHeight → 링크(항목) 줄 간격
필요하신 부분들은 위의 항목을 참조하여 수정하실 수 있습니다.




